 HTMLビルダーでは入力データのスキーマを編集することはできません。Mapperで編集してください。
HTMLビルダーでは入力データのスキーマを編集することはできません。Mapperで編集してください。
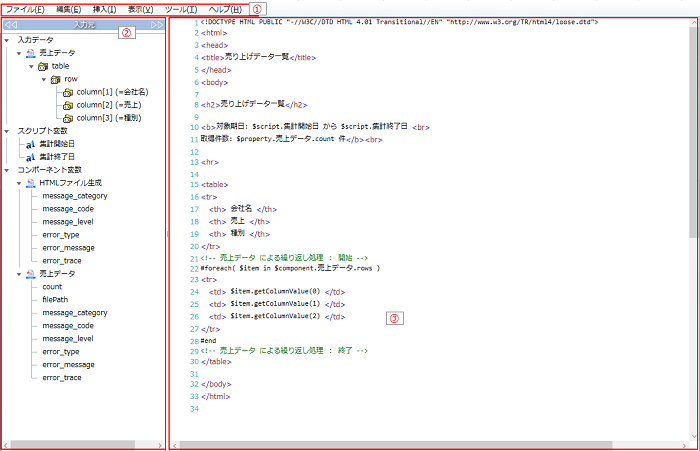
タグやコメントはカラーリングされて表示されます。

| 画像内の番号 | 画面名 | 説明 | 備考 |
|---|---|---|---|
| (1) | メニュー | HTMLビルダーの操作を行うための各種メニューが表示されます。 | |
| (2) | 入力元 | 入力データのスキーマ、スクリプト変数、コンポーネント変数がツリー表示されます。 |
|
| (3) | テンプレートエリア | Velocityテンプレートを記述します。 タグやコメントはカラーリングされて表示されます。 |
| 項目名 | 説明 | 備考 |
|---|---|---|
| 終了 | HTMLビルダーを終了してプロパティ設定ダイアログに戻ります。 |
| 項目名 | 説明 | 備考 |
|---|---|---|
| 元に戻す | 直前に行った編集操作を取り消し、元に戻します。 | |
| やり直す | 「元に戻す」で取り消した編集操作を再度行います。 | |
| 切り取り | 選択されているテキストを切り取ります。 | |
| コピー | 選択されているテキストをコピーします。 | |
| 貼り付け | コピーしたテキストを貼り付けます。 | |
| 削除 | 選択されているテキストを削除します。 | |
| すべて選択 | すべてのテキストを選択します。 |
| 項目名 | 説明 | 備考 |
|---|---|---|
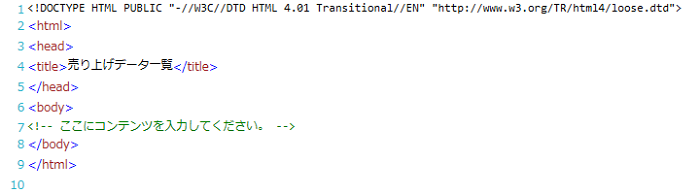
| HTMLテンプレートの挿入 | HTML4のひな型となるテキストを挿入します。 | |
| HTML5テンプレートの挿入 | HTML5のひな型となるテキストを挿入します。 | |
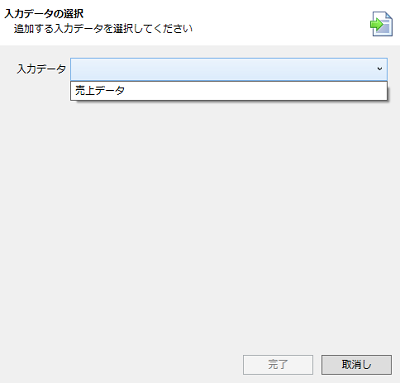
| 入力データの追加 | 入力データの追加を行います。 | |
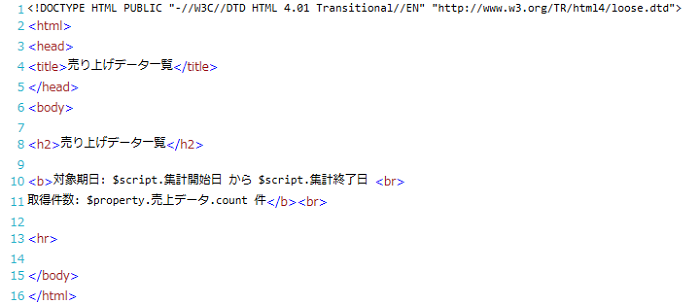
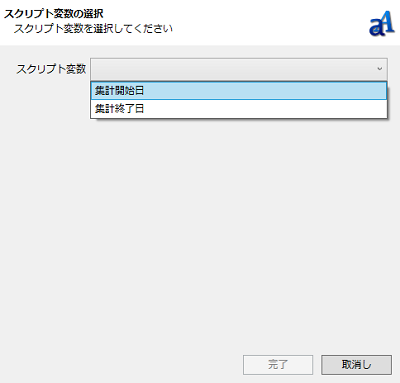
| スクリプト変数の挿入 | スクリプト変数の挿入を行います。 | |
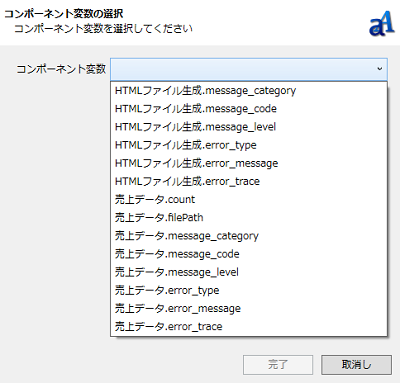
| コンポーネント変数の挿入 | コンポーネント変数の挿入を行います。 | |
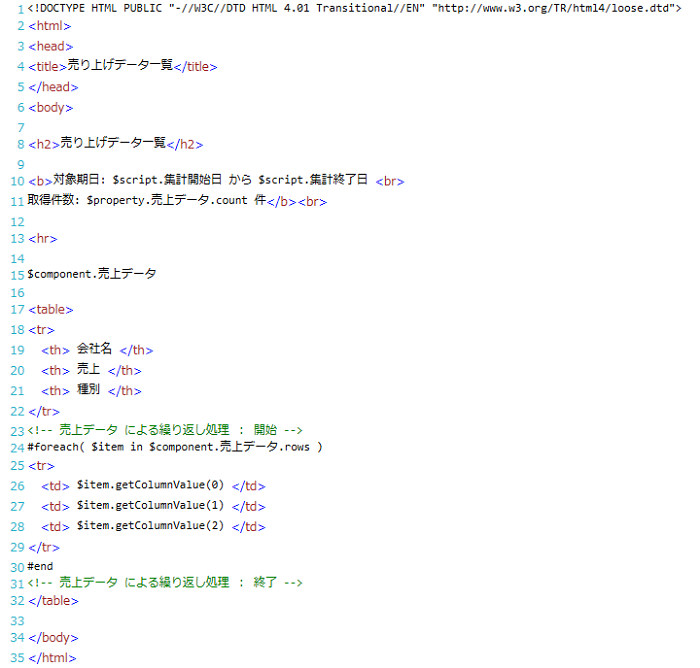
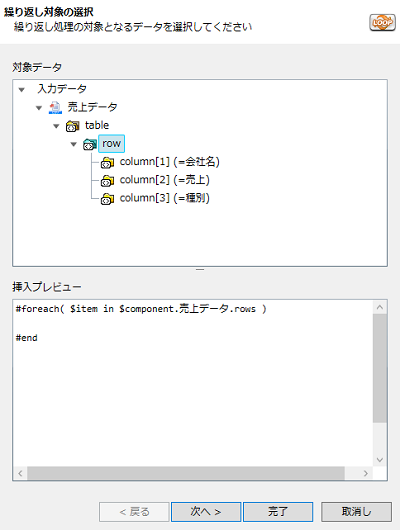
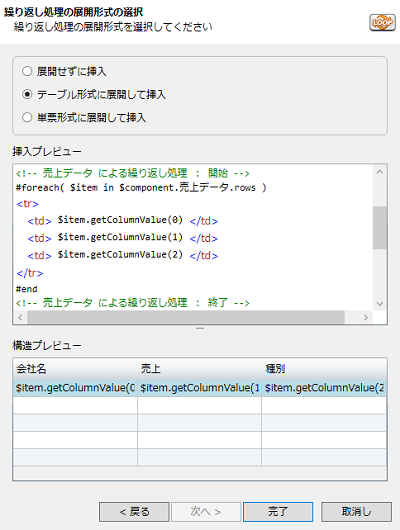
| 繰り返し処理の挿入 | 繰り返し処理の挿入を行います。 | |
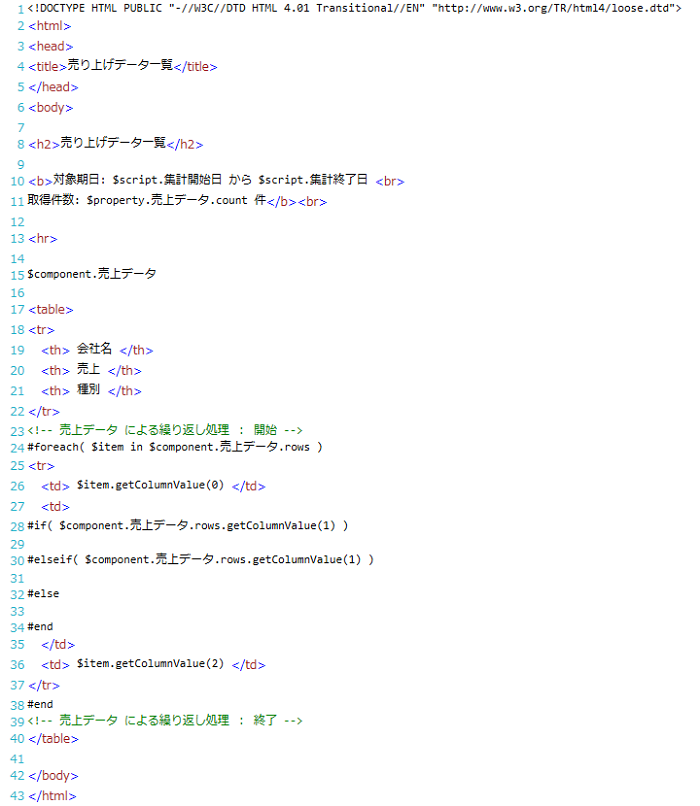
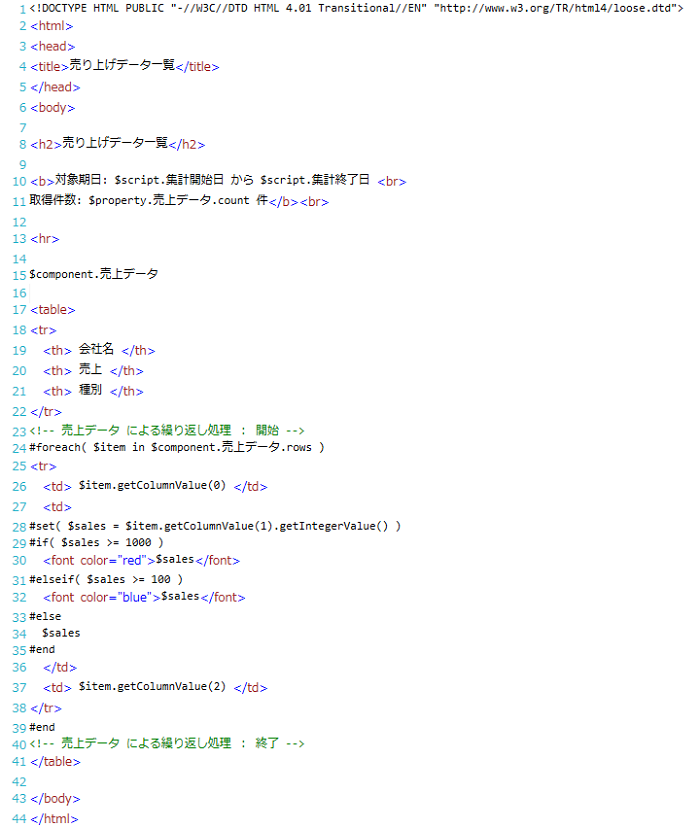
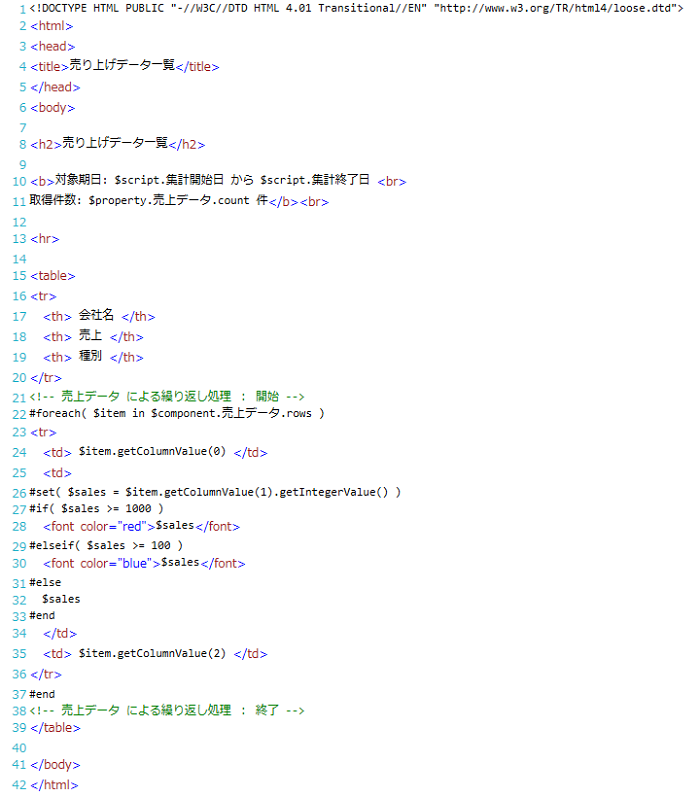
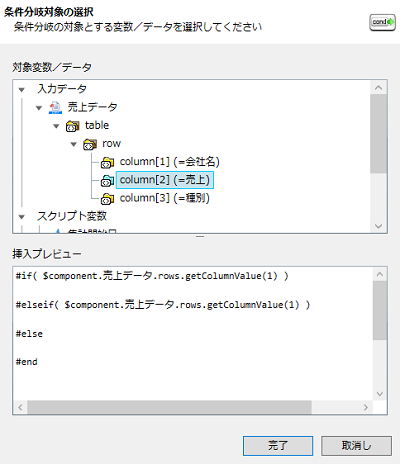
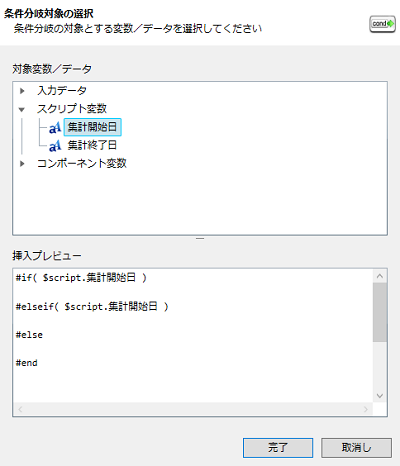
| 条件分岐処理の挿入 | 条件分岐処理の挿入を行います。 |
| 項目名 | 説明 | 備考 |
|---|---|---|
| 拡大 | テンプレートエリアの表示を拡大します。 | |
| 縮小 | テンプレートエリアの表示を縮小します。 | |
| リセット | テンプレートエリアの表示倍率を元に戻します。 |
| 項目名 | 説明 | 備考 |
|---|---|---|
| HTMLファイルの読み込み | DataSpider Cloudファイルシステム上にあるHTMLファイルを読み込むためのダイアログを表示します。 |
 詳細については、「HTMLビルダーの起動と終了」を参照してください。
詳細については、「HTMLビルダーの起動と終了」を参照してください。 「挿入メニュー」から挿入できます。
「挿入メニュー」から挿入できます。

 詳細については、「変数の使用方法」を参照してください。
詳細については、「変数の使用方法」を参照してください。

 詳細については、「入力データの追加・削除」を参照してください。
詳細については、「入力データの追加・削除」を参照してください。

 詳細については、「スキーマ編集」を参照してください。
詳細については、「スキーマ編集」を参照してください。 詳細については、「入力データを用いた繰り返し処理の挿入」を参照してください。
詳細については、「入力データを用いた繰り返し処理の挿入」を参照してください。

 変数を用いた条件分岐処理については、「変数の使用方法」を参照してください。
変数を用いた条件分岐処理については、「変数の使用方法」を参照してください。 入力データを用いた条件分岐処理については、「入力データを用いた条件分岐処理の挿入」を参照してください。
入力データを用いた条件分岐処理については、「入力データを用いた条件分岐処理の挿入」を参照してください。


| 表記 | 説明 |
|---|---|
| $component.<処理コンポーネント名> | <処理コンポーネント名>で示される処理コンポーネントの結果データに対応したオブジェクトが返されます。 |
 JDOMについては、「jdom.org」(http://www.jdom.org/)を参照してください。
JDOMについては、「jdom.org」(http://www.jdom.org/)を参照してください。
| メソッド名 | 引数 | 返り値の型 | 説明 |
|---|---|---|---|
| rows | なし | Collection | 各行にアクセスするためのCollectionオブジェクトです。 |
| メソッド名 | 引数 | 返り値の型 | 説明 |
|---|---|---|---|
| getColumnValue | int | Column | インデックスを指定して列オブジェクトを取得します。 |
| getColumnCount | なし | int | 行に含まれる列数を返します。 |
| getColumnData | なし | Column[] | 行オブジェクトに含まれる列オブジェクトの配列を返します。 |
| メソッド名 | 引数 | 返り値の型 | 説明 |
|---|---|---|---|
| getData | なし | Object | 列の入力値をそのまま返します。 |
| getStringValue | なし | String | String型としての値 |
| getIntegerValue | なし | Integer | Integer型としての値 |
| getLongValue | なし | Long | Long型としての値 |
| getShortValue | なし | Short | Short型としての値 |
| getFloatValue | なし | Float | Float型としての値 |
| getDoubleValue | なし | Double | Double型としての値 |
| getBigDecimalValue | なし | BigDecimal | BigDecimal型としての値 |
| getBooleanValue | なし | Boolean | Boolean型としての値 |

 [次へ]ボタンを押下することで、追加したデータを用いた繰り返し処理や条件分岐処理を挿入することもできます。
[次へ]ボタンを押下することで、追加したデータを用いた繰り返し処理や条件分岐処理を挿入することもできます。
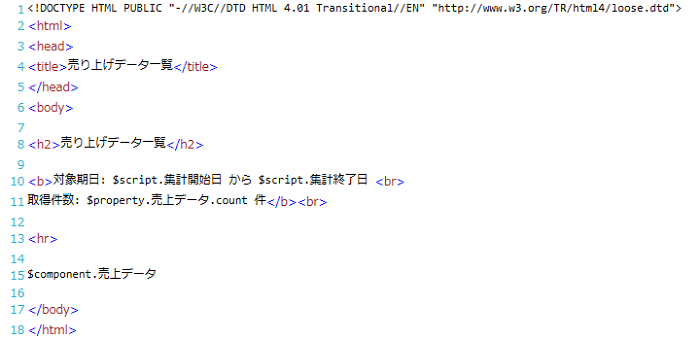
 テンプレートエリアに示されるVelocityテンプレートに手動で「$component.<処理コンポーネント名>」と記述して入力データを追加することもできます。
テンプレートエリアに示されるVelocityテンプレートに手動で「$component.<処理コンポーネント名>」と記述して入力データを追加することもできます。
 入力データの追加を行うと、デザイナのデータフローおよび入力元ツリーが自動的に更新されます。
入力データの追加を行うと、デザイナのデータフローおよび入力元ツリーが自動的に更新されます。

 「入力データ」ツリーから繰り返し処理の対象とするデータのノードをテンプレートエリアにドラッグ&ドロップして「繰り返し処理の挿入」画面を開いた場合は、本手順は必要ありません。
「入力データ」ツリーから繰り返し処理の対象とするデータのノードをテンプレートエリアにドラッグ&ドロップして「繰り返し処理の挿入」画面を開いた場合は、本手順は必要ありません。


 入力元の「入力データ」ツリーから条件分岐処理の対象とするデータのノードをテンプレートエリアにドラッグ&ドロップし、表示されたメニューの[条件分岐処理の挿入]を選択して、条件分岐処理を追加することもできます。
入力元の「入力データ」ツリーから条件分岐処理の対象とするデータのノードをテンプレートエリアにドラッグ&ドロップし、表示されたメニューの[条件分岐処理の挿入]を選択して、条件分岐処理を追加することもできます。
| 種類 | 表記 | 説明 |
|---|---|---|
| スクリプト変数 | $script.<スクリプト変数名> | <スクリプト変数名>で示されるスクリプト変数の文字列表現を返します。 |
| $start.<XML型スクリプト入力変数名> | <XML型スクリプト入力変数名>で示されるスクリプト変数のXMLデータを返します。
 使用方法については、「XML型データ」を参照してください。 使用方法については、「XML型データ」を参照してください。 |
|
| $component.<XML型スクリプト入力変数名> | ||
| コンポーネント変数 | $property.<処理コンポーネント名>.<コンポーネント変数名> | <処理コンポーネント名>と<コンポーネント変数名>で示されるコンポーネント変数の文字列表現を返します。 |
 環境変数は使用できません。
環境変数は使用できません。
 変数については、「変数」を参照してください。
変数については、「変数」を参照してください。
 取得できる値はコンポーネントによって異なります。詳細については、各アダプタのヘルプを参照してください。
取得できる値はコンポーネントによって異なります。詳細については、各アダプタのヘルプを参照してください。
 入力元の「コンポーネント変数」ツリーから挿入するコンポーネント変数をテンプレートエリアにドラッグ&ドロップし、表示されたメニューの[コンポーネント変数の挿入]を選択することで、コンポーネント変数を挿入することもできます。
入力元の「コンポーネント変数」ツリーから挿入するコンポーネント変数をテンプレートエリアにドラッグ&ドロップし、表示されたメニューの[コンポーネント変数の挿入]を選択することで、コンポーネント変数を挿入することもできます。

 入力元の「コンポーネント変数」ツリーから挿入するコンポーネント変数をテンプレートエリアにドラッグ&ドロップし、表示されたメニューの[条件分岐処理の挿入]を選択することで、条件分岐処理を挿入することもできます。
入力元の「コンポーネント変数」ツリーから挿入するコンポーネント変数をテンプレートエリアにドラッグ&ドロップし、表示されたメニューの[条件分岐処理の挿入]を選択することで、条件分岐処理を挿入することもできます。

 入力元の「スクリプト変数」ツリーから挿入するスクリプト変数をテンプレートエリアにドラッグ&ドロップし、表示されたメニューの[スクリプト変数の挿入]を選択することで、スクリプト変数を挿入することもできます。
入力元の「スクリプト変数」ツリーから挿入するスクリプト変数をテンプレートエリアにドラッグ&ドロップし、表示されたメニューの[スクリプト変数の挿入]を選択することで、スクリプト変数を挿入することもできます。

 入力元の「スクリプト変数」ツリーから挿入するスクリプト変数をテンプレートエリアにドラッグ&ドロップし、表示されたメニューの[条件分岐処理の挿入]を選択することで、条件分岐処理を挿入することもできます。
入力元の「スクリプト変数」ツリーから挿入するスクリプト変数をテンプレートエリアにドラッグ&ドロップし、表示されたメニューの[条件分岐処理の挿入]を選択することで、条件分岐処理を挿入することもできます。
| 文字 | 説明 |
|---|---|
| 半角スペース | |
| ! | 半角感嘆符 |
| ? | 半角疑問符 |
| \ | 半角円記号 |
| $ | 半角ドル記号 |
| @ | 半角アットマーク |
| % | 半角パーセント |
| & | 半角アンパサンド |
| # | 半角ナンバー |
| * | 半角アスタリスク |
| ^ | 半角ハット |
| ~ | 半角チルダ |
| , | 半角カンマ |
| . | 半角ピリオド |
| + | 半角プラス |
| / | 半角スラッシュ |
| | | 半角バーティカルバー |
| : | 半角コロン |
| ; | 半角セミコロン |
| < | 半角不等号(より小) |
| = | 半角等号 |
| > | 半角不等号(より大) |
| ー | 半角長音記号 |
| ' | 半角引用符 |
| " | 半角二重引用符 |
| ` | 半角バッククォート |
| ( | 半角小括弧(始) |
| ) | 半角少括弧(終) |
| { | 半角中括弧(始) |
| } | 半角中括弧(終) |
| [ | 半角大括弧(始) |
| ] | 半角大括弧(終) |
| 「 | 全角かぎ括弧(始) |
| 」 | 全角かぎ括弧(終) |
| ・ | 全角中点 |